- Item Name : DreamsTour - Travel and Tour Booking (Angular) template Item Version : v1.0.7
- Author : Dreams Technologies
- Support via email : [email protected]
- Support via themeforest : Take me there
 DreamsTour - Travel and Tour Booking Admin Dashboard Template
DreamsTour - Travel and Tour Booking Admin Dashboard Template
DreamsTour - Travel and Tour Booking Admin Dashboard Template
Angular 20 with standalone
Bootstrap 5.3.8
Style with SASS
Dark Mode Avaiable
LTR and RTL Supported
Angular Material
JSON Datas
No Jquery
Font Awesome icons
Feather icons
RXJS
Fully Responsive Layout
Cross Browser Compatiblet
Easy to Customize
Clean & Well Commented Codes
Compatible to all Mobile Devices
Detailed Documentation
Developer Friendly
And Many More...
After unzipping Files, you will find our product DreamsTour -> Angular(Source code)
Mandatory are npm and node are needed to run the Angular project
Once unzipped the files,run the command:
npm install (or) npm iFor running a project , run the command:
ng serveIf you want to run the project and make the build in the production mode then run the following command in the root directory, otherwise the project will continue to run in the development mode.
ng buildTo install any plugins in your application, you have to run the following command
npm install plugin_nameYou will see a Light mode and Dark mode button in the header. Choose any one of the option to change website theme.

Light Mode

Dark Mode
If you need to set static Theme to your template please add a class="dark-mode" in
<html class="dark-mode"></html>
at index.html.
-
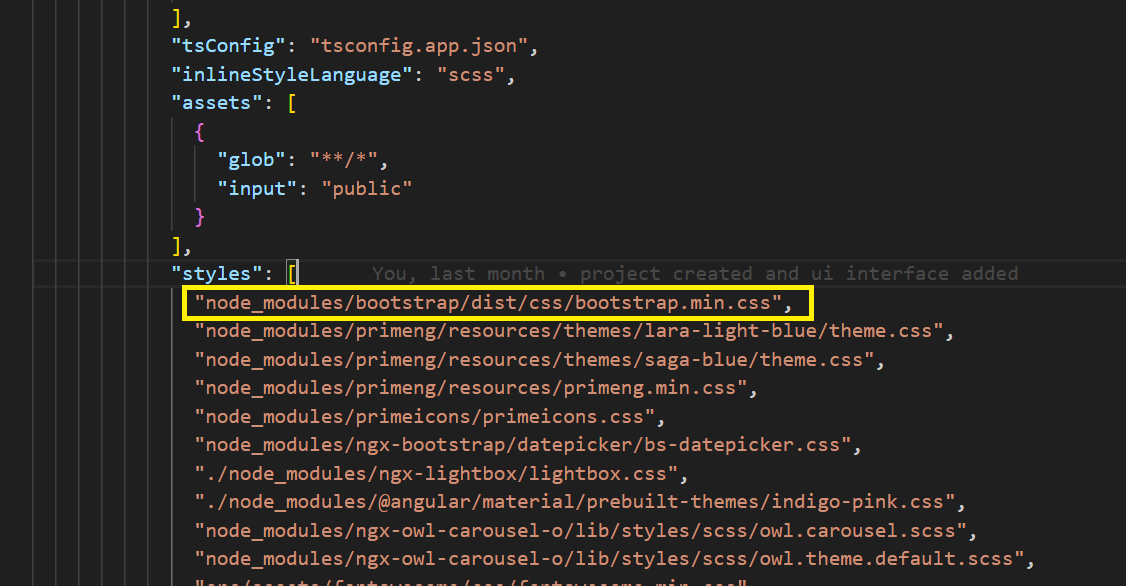
Step:1 Add Bootstarp RTL

Please remove marked style in angular.json file and replace it with below style
"node_modules/bootstrap/dist/css/bootstrap.rtl.min.css"
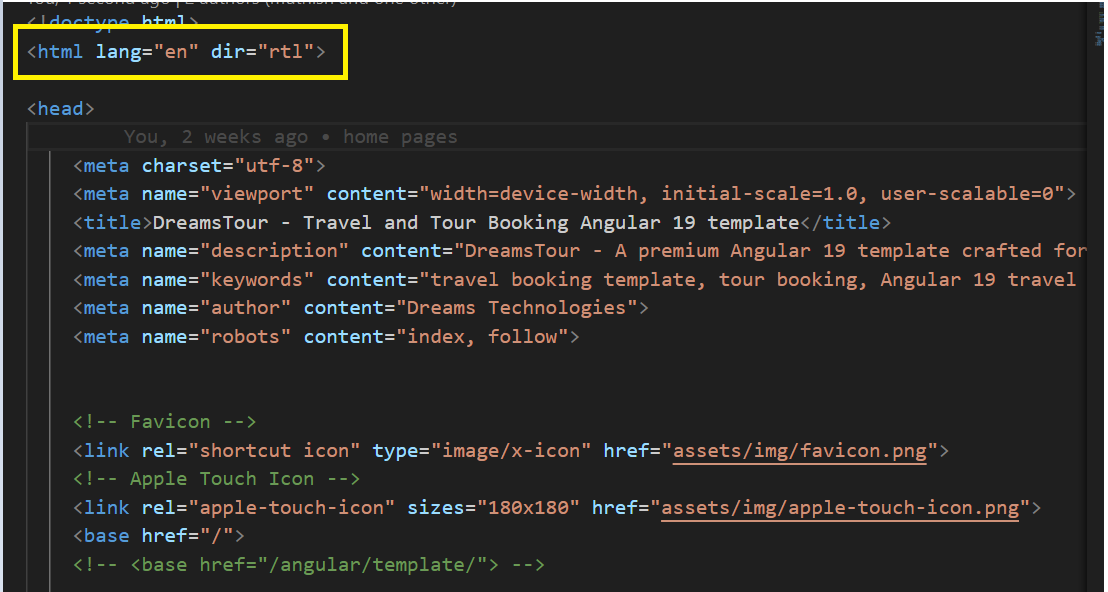
Step 2: Applying RTL Direction to html

Explanation: The direction: rtl; property is applied to the "html" element.This ensures that the entire content of the page flows from right to left.
The styles for the custom cursor are located in the cursor.scss file. You can find this file in the following directory:
Path: scss/components/cursor.scss
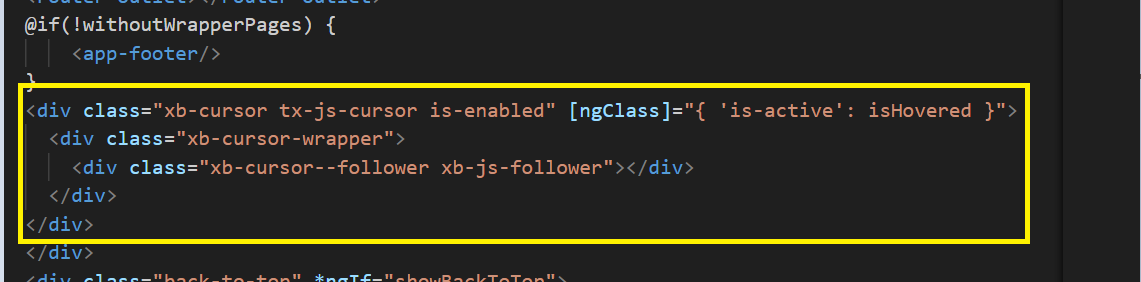
Cursor Html code:
<div class="xb-cursor tx-js-cursor" [ngClass]="{ 'is-active': isHovered }">
<div class="xb-cursor-wrapper">
<div class="xb-cursor--follower xb-js-follower"> </div>
</div>
</div>
The script for the custom cursor are located in the feature.tsx file. You can find this file in the following directory:
Path: src/feature-module/feature-module.component.html

You can also disable the custom cursor by commenting out or removing the Cursor component from your code.
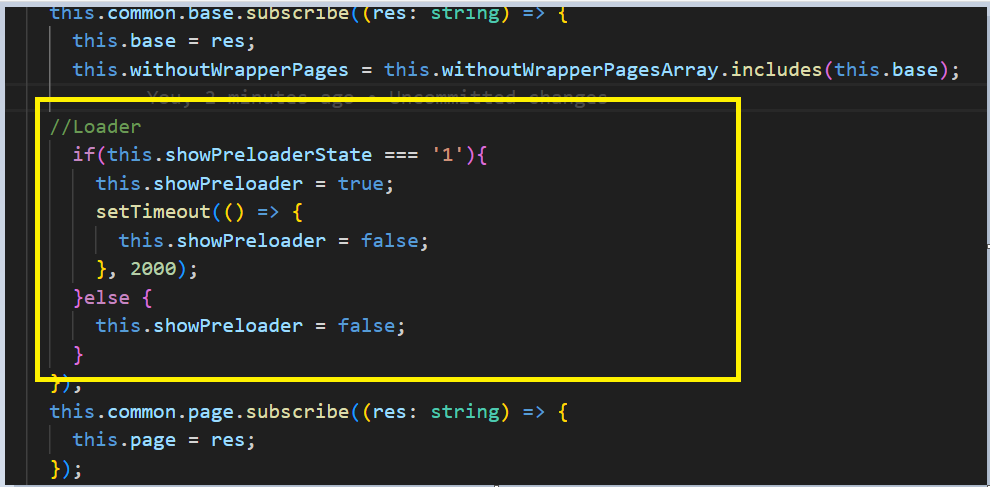
The loader can be fully customized to align with your brand, including color, animation style, size, and duration.
Loader Html code:
<div id="loader-wrapper" >
< div id="loader">
<span className="loader-line" > </span>
</div>
</div>
The script for the custom loader are located in the feature.tsx file. You can find this file in the following directory:
Path: src/feature-module/feature-module.component.ts

You can also disable the custom Loader by commenting out or removing the Cursor component from your code.
Please note that our respond can take up to 2 business days.
- Availability to answer questions, Answering technical questions about item’s features, Assistance with reported bugs and issues, Help with included 3rd party assets.
- Any customization request will be ignored.
- Please make sure to read more about the support policy.
If this documentation does not address your questions, please feel free to contact us via email at Item Support Page
We are in the GMT+5:30 time zone and typically respond to inquiries on weekdays within 12-24 hours. Please note that in rare cases, the response time may extend to 48 hours, especially during holiday seasons.
We strive to offer top-notch support, but it's only available to verified buyers and for template-related issues such as bugs and errors. Custom changes and third-party module setups are not covered.
Don’t forget to Rate Dreams Tour!
Dreams Tour is developed by Dreams Technologies and is available under both Envato Extended & Regular License options.
Regular License
Usage by either yourself or a single client is permitted for a single end product, provided that end users are not subject to any charges.
Extended License
For use by you or one client in a single end product for which end users may be charged.
What are the main differences between the Regular License and the Extended License?
If you operate as a freelancer or agency, you have the option to acquire the Extended License, which permits you to utilize the item across multiple projects on behalf of your clients.
| Plugin Name | URL |
|---|---|
| Bootstrap | https://getbootstrap.com/docs/ |
| Apex charts | https://www.npmjs.com/package/ng-apexcharts |
| Ngx Bootstrap | https://www.npmjs.com/package/ngx-bootstrap |
| Editor | https://www.npmjs.com/package/ngx-editor |
| Rxjs | https://www.npmjs.com/package/rxjs |
| Angular Material | https://material.angular.io/ |
| Full Calendar | https://www.npmjs.com/package/@fullcalendar/angular |
| Lightbox | https://www.npmjs.com/package/ngx-lightbox |
| Scrollbar | https://www.npmjs.com/package/ngx-scrollbar |
| lightgallery | https://www.npmjs.com/package/lightgallery |
| Counterup | https://www.npmjs.com/package/ngx-countup |
Do you need a customized application for your business?
If you need a customized application for your business depends on your specific requirements and goals, Please contact us.
Customization can be the key to success, ensuring your project perfectly aligns with your unique goals and requirements.
Don't Miss Out on the Benefits of Customization!
Unlock the potential of your project. It's time to ensure that your project isn't just another cookie-cutter solution but a truly unique and effective one.
Discover how customization can make a difference in your project's success. Let's create a solution that's as unique as your vision!
- We'll tailor the application to meet your specific needs and preferences.
- We will upload your website to the server and ensure it is live.

Thank You
Thank you once again for downloading Dreams Tour.
We hope you're enjoying your experience, and we kindly request that you take a
moment to share your valuable review and rating with us.


